After the recent round of marking comes the inevitable round of feedback tutorials. The usual method for organising this has been a sheet of A4 with a list of possible time slots. Students complete these and turn up at the set times. It's never been a great system since it requires students to visit the tutorial room/office twice. Also there is no easy way for quick swaps and changes to be made amoungst students as their availabilities change.
Last year I used a wiki in Minerva (Blackboard). I allowed all students to edit it and they logged into the VLE, found the module, opened the correct section, selected the wiki page and booked a slot. It worked OK.
This year I have used Typewith.me - a replacement for EtherPad. It creates an openly editable document that can easily be shared by url. There is no login. I set up a page with empty slots. I also embedded the typeWithMe page into Blackboard (See below). I then did a group email with details of the page within Blackboard and a link to the TypeWithMe url outside the VLE. The students completed the booking form quite quickly. I printed it off and used it as a guide for me to the tutorial schedule.
If I were to do this again I would set up several Typewith.me pages with a link from the first to the second, the second to the third etc. These could then be used as the first gets filled etc. Without checking first I knew a series of tutorials was full was when a student emailed me. Otherwise it worked extremely well.
Embedding Typewithme into a Blackboard page.
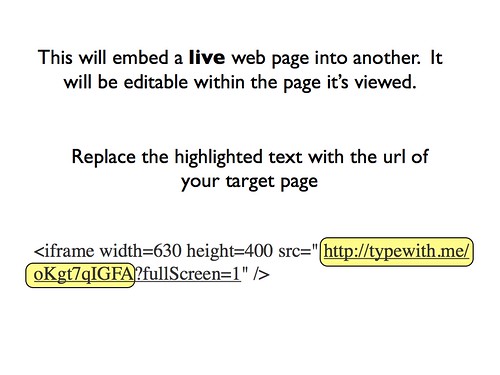
You need to use the HTML view, but it's not difficult. Copy the url for the Typewith.me page you have created. Open or create a page in Blackboard. With the page in edit mode type something you will spot easily when you switch view to HTML. For example ZOE. Now find ZOE word in HTML view. (On a complicated page I use the find function in Firefox). Over type the word with this code starting with the < bracket to the closing bracket >. Make sure that you paste YOUR url into the section highlighted. Otherwise you will embed the test page. Good Luck.

This is what it should look like - one web page in another. Try it.
No comments:
Post a Comment